The Enterprise version of Google Apps Directory allows you to display a table of your Google Apps domain’s users, or specific OrgUnits within that.
Shortcode
Here is an example shortcode you would place on the WordPress page where you want the table:
[google-apps-directory-table]
or with more configuration parameters (explained below):
[google-apps-directory-table orgunitpath="/My School/Users/Staff" pagesize="20" search="on" columns="familyName:Last, givenName:First Name, primaryEmail, phone,org_title,org_department" sort="familyName"]
See our demo table to understand how it might appear.
Parameters
orgunitpath allows you to specify an OrgUnit path so that data is only shown for that sub-OU. Default “/”. You can join multiple orgunitpaths through a semicolon. For example:
orgunitpath="/School1/Staff;/School2/Staff"
This will show all users in either of the listed sub-OUs.
pagesize allows you to specify how many results should be displayed in the table before you have to ‘next/prev’ to see more. Note this does not affect the amount of data fetched in the ajax call – all results for the orgunitpath are returned at once, so pagesize only affects the actual display in the browser. pagesize=0 turns paging off completely.
search = on (otherwise “off”) places a ‘filter’ box above the results so you can display only matching rows within the existing results set.
columns allows you to specify which columns (and in which order) you would like. Possible comma-separated values are: primaryEmail, fullName, givenName, familyName, thumbnailPhotoUrl, phone, org_department, org_title, org_location, address_formatted, org_location, home_location, org_phone, mobile.
Within that list, a semicolon allows you to specify a different heading to be displayed for the user if you don’t like our default. E.g. “phone:Extension” if you prefer the column heading to show “Extension” instead of our default “Phone”.
Example: columns=”fullName,primaryEmail: Email Address” – this will display users’ full names in one column and email address in another; the column name for email will be ‘Email Address’ instead of our default ‘Email’.
Default for columns parameter is just columns=”primaryEmail,givenName,familyName”
sort allows you to specify which column the data should be sorted by. Use a valid column name from the list given under ‘columns’ previously. Add a minus sign for reverse sort, e.g. sort=”-familyName”.
department filters the results to show only users who match the department specified. e.g. department=”Sales”
hidebehindtext – if a text string is specified, this will be displayed in place of the full table. When clicked, it opens up the table and loads the data if not already available. Used in conjunction with loadimmediately=”false” this can save loading up all tables on the page when first loaded, so is particularly helpful when you want to display multiple tables on one page – e.g. one per department. See Displaying Multiple Tables.
loadimmediately is a parameter designed to suit ‘tabbed’ pages where you don’t want the directory to display immediately. Default is on, so the data is loaded as soon as the page loads. If you try adding multiple shortcodes to your page, one for each orgunitpath, you may find this is a lot of data to load immediately. Instead, you can have each shortcode inside its own tab that closed initially, and with the parameter loadimmediately=”off”. Then you can add your own Javascript code to call something like this when a tab opens:
$(‘#tabid1 .gad-google-apps-directory-table’).gadGoogleAppsDirectoryListing();
where tabid1 is the CSS ID of your tab.
Alternatively, you can use the ‘hidebehindtext’ parameter so that the table data will be loaded and displayed only when the user clicks on the text you have provided. See Displaying Multiple Tables.
Security for OrgUnits
By default, you will be able to use this shortcode to display all users, or any orgunitpaths. Other page editors may also be able to write this shortcode into their pages, so it would be possible to obtain information on any sub-OUs.
This may not always be desirable – for example, if your Google Apps domain represents a school, you may want a directory of your staff to be made public, but you do not want your students’ information to be obtained by anyone at all.
In this situation, of course you would use the orgunitpath parameter to display only the staff. E.g. orgunitpath="/School1/Staff"
But you still risk someone else entering the shortcode with the students on display: orgunitpath="/School1/Students"
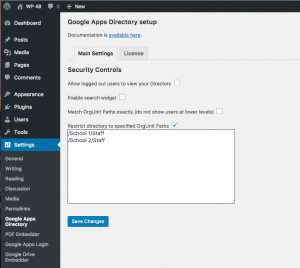
To prevent this, you can check the option ‘Restrict directory to specified OrgUnit Paths’ in the Main Settings tab of Settings -> Google Apps Directory. In the associated text box, enter all orgunitpaths that should be allowed – in this case, only the Staff orgunitpaths that you will use in the shortcode, and not the Student paths.
Make sure you do not specify ‘/’ in that list since that would allow an editor to include a shortcode displaying every single member of your domain.
If you have any shortcodes on your site that specify multiple orgunitpaths through the ‘;’ separator, you will also need to enter that into the list of authorized orgunitpaths – as well as listing them separately only if they are also used individually. For example: "/School1/Staff;/School2/Staff"
Match OrgUnit Paths exactly (do not show users at lower levels)
There is a setting ‘Match OrgUnit Paths exactly (do not show users at lower levels)’ in the plugin settings under Settings -> Google Apps Directory. If checked, then the orgunitpath parameter for table embeds will need to match the user’s full OU path exactly to be included in the results.
For example, if orgunitpath=”/Staff” then when the option is unchecked, users will be returned if their OU path starts with “/Staff” – e.g. if their path is /Staff or /Staff/Dept1 or /Staff/Dept2 etc. When checked, the results from /Staff/Dept1 and /Staff/Dept2 will be eliminated – the OU path must match “/Staff” exactly.
Displaying Multiple Tables
If you want to display multiple departments in separate tables within the same page, this can be implemented efficiently so that each department table is a ‘tab’ that only opens (and loads) when clicked.
You would use the ‘hidebehindtext’ parameter to specify the ‘tab title’ that will be displayed waiting for the user to click on it. And you would also use the parameter loadimmediately=”false” if you want to ensure that the data is only loaded when needed. With the default, loadimmediately=”true”, all tables’ data on the page will be loaded as soon as the page is loaded.
For example to display sales and marketing departments efficiently, you might use the following two shortcodes on one page:
[google-apps-directory-table department="Sales" hidebehindtext="Our Sales Team" loadimmediately="false"]
[google-apps-directory-table department="Marketing" hidebehindtext="Our Marketing Team" loadimmediately="false"]