Once you have installed Google Apps Login, your developers can use it as a ‘platform’ allowing them (or other third-party plugins) to centralize all Google API calls and easily add Google functionality.
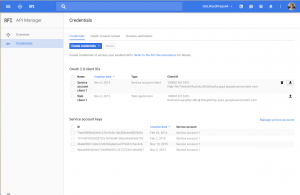
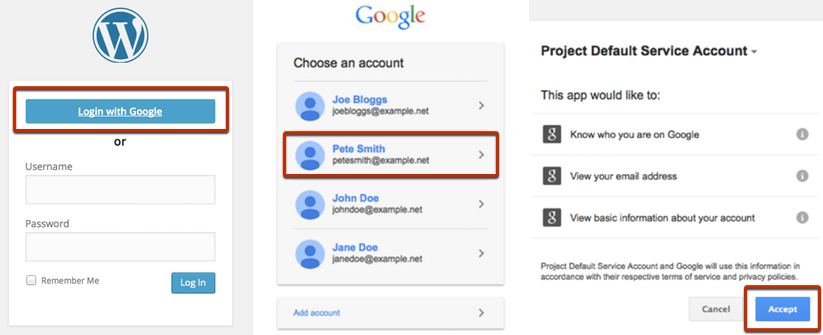
Your WordPress site appears to a Google account as one unified ‘web application’, making it more secure and easier to manage. It also means that extensions do not need any setup of their own once Google Apps Login is installed.
A popular example extension is our Google Drive Embedder plugin which allows users to browse for Google Drive documents to embed directly in their posts or pages.
Please get in touch if you would like to build on our platform – we love to hear what developers are making, and we may also be able to add extra relevant hooks to help you out. Email us.
The documentation that follows assumes you are adding code to your existing WordPress installation or to your own plugin, and that the basic, premium, or enterprise version of Google Apps Login is installed. For more details on WordPress hooks (actions and filters) please see here.