WordPress is the number one Content Management System (CMS) on the planet. Google Drive is a leading cloud storage solution from the number one search engine on the planet. Given this, it makes sense that you’ll want to embed Google Drive documents into WordPress. The good news is that there are a few ways to do so.
Google has a functional way to embed various files (like documents and spreadsheets) from Google Drive into your WordPress website, but there are some drawbacks. Instead, you’ll want to consider a dedicated plugin, such as Google Drive Embedder. This gives you more flexibility and helps you tailor the workflow and approach to your site’s needs.
In this post, we’re going to give you a simple guide to embedding Google Drive files in WordPress. Before this, let’s talk about how WordPress works with Google Docs out of the box.
How WordPress and Google Docs Work Together
Google Docs and WordPress have had a rocky relationship for a while. The companies have got along well, but the CMS and the desktop publishing suite haven’t. This is because Google Docs in particular suffer from the same sort of issues as Microsoft Word: custom formatting under the hood.
On the surface, the task of getting a copy from your Google Doc into WordPress should be simple. Copy the content, and paste it into WordPress. However, this doesn’t often work out in the way you’d hope when using the Classic Editor or some third-party page builders.
This is because there is hidden HTML used to format the text within Google Docs, and WordPress doesn’t know what to do with the extra tags.
Google Docs to the Classic Editor
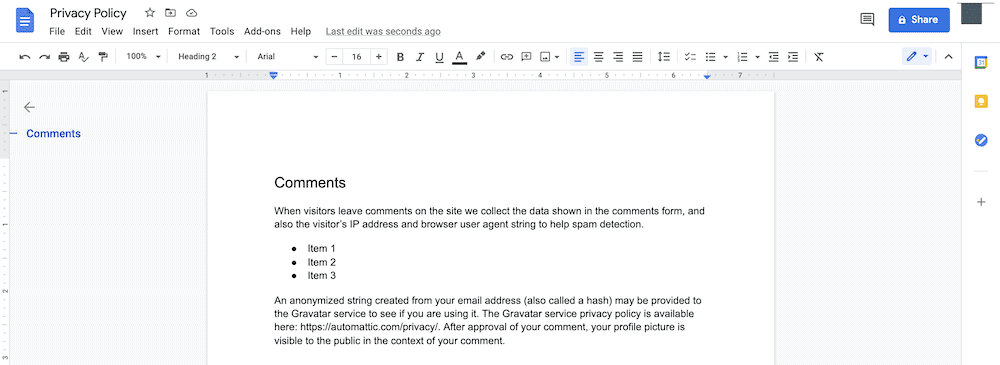
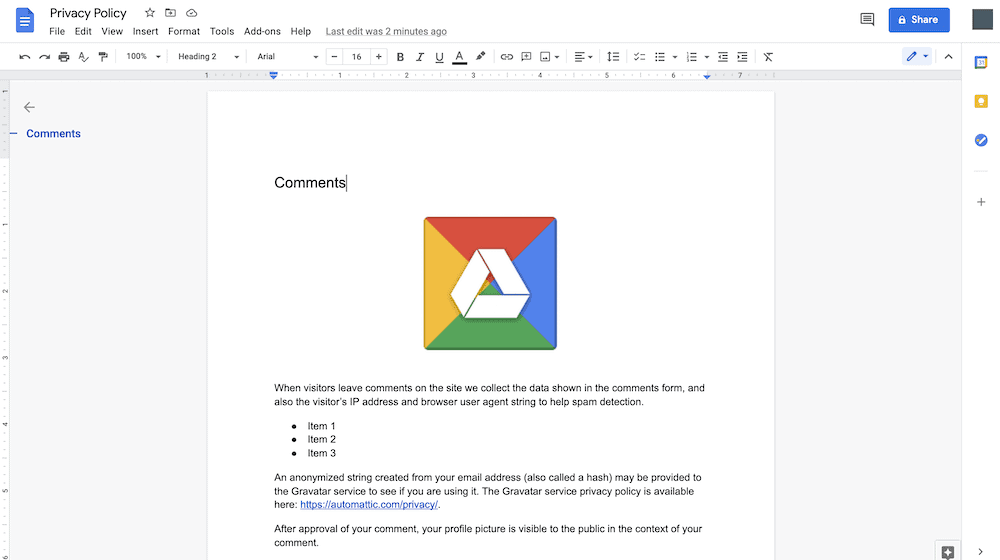
For example, we have a document that we’d like to import into our WordPress website:

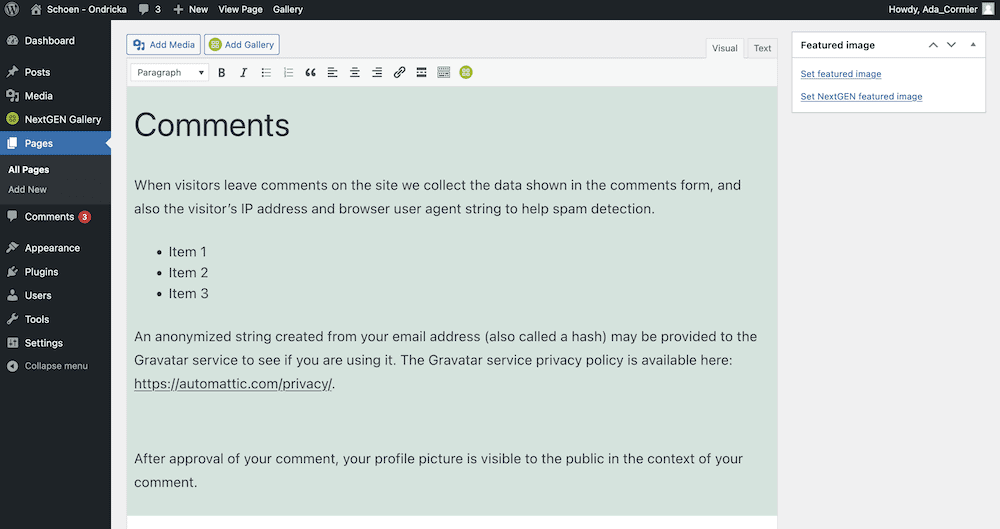
The simple process is to copy and paste the content into WordPress, which in the Visual editor looks fine:

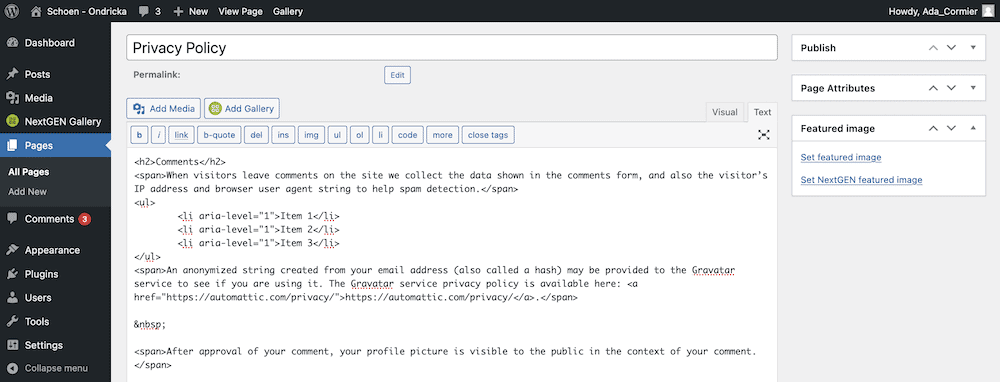
However, if you take a look at the Text editor, you’ll notice some additional tags:

For your own documents, you may find that there are more tags than this or none at all. The inconsistency is another factor in the relationship between Google Docs and WordPress.
In most cases, you’ll want to find and remove the following tags:
. This is an HTML tag to denote a non-breaking space.<span>tags. These are ‘catch-all’ HTML tags that let you add styling (and other) elements to blocks of HTML.- List items (<li>) with an
aria-level=”1”attribute. This is an accessibility attribute that on its own doesn’t mean very much, which is why we can delete them in this instance.
As we’ve seen WordPress evolve, some of these additional tags get stripped upon entry into the platform.
Google Docs to the Block Editor
The Block Editor does a great job of parsing Google Doc information, with minimal need for your input.
Even so, the transfer process won’t preserve all of your changes. For example, headings won’t travel over to WordPress, so you’ll need to go through and set them again.
One element of the Block Editor that not many know about is the image import feature. For example, we’ve got an image in our document that needs to come into WordPress:

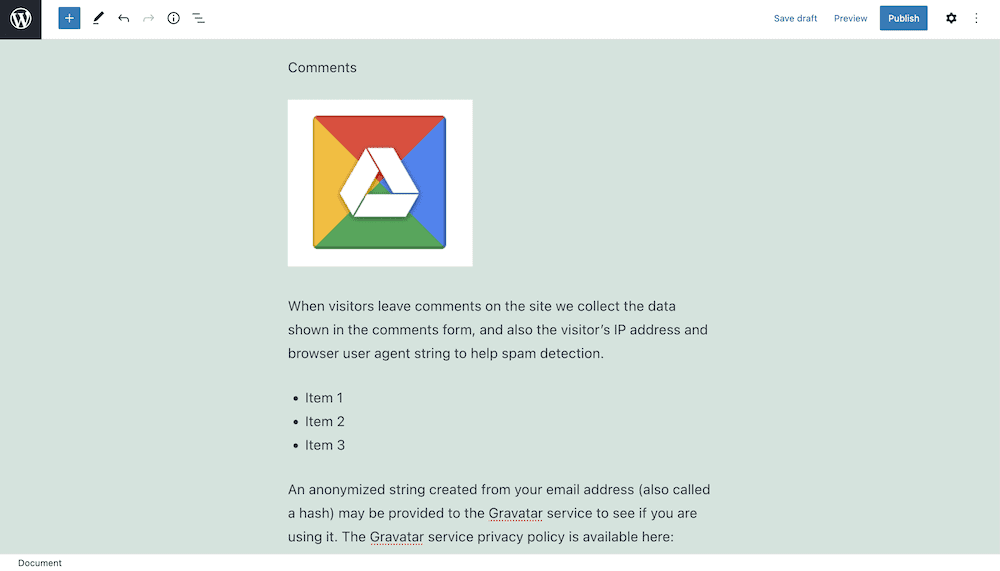
If you carry out a simple copy and paste, everything looks as you’d expect:

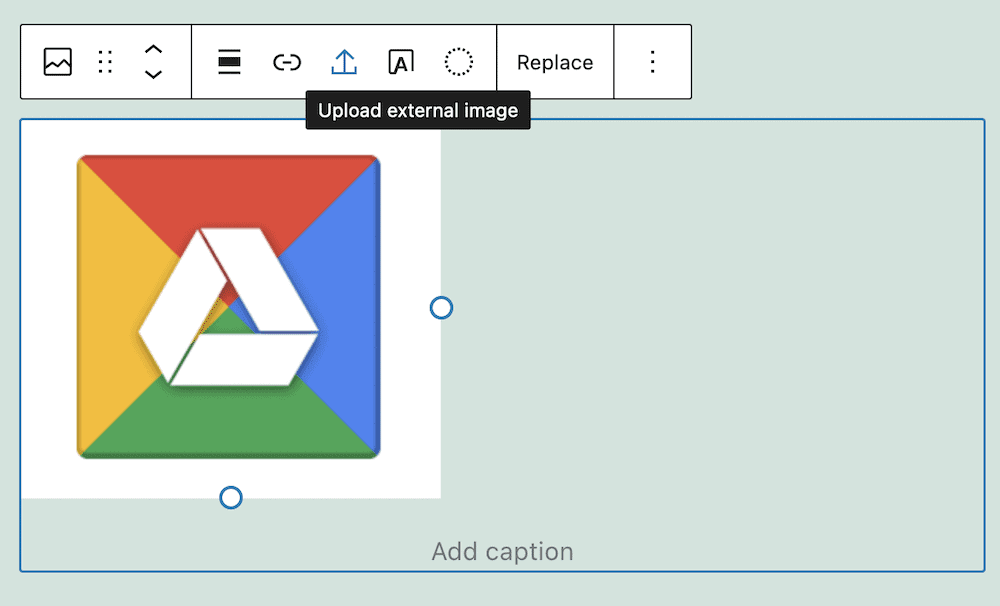
The heading will need to be set, and the image will need alignment, of course. Though, the image is not yet a part of your Media Library. If you hover over the image and click the Upload external image button, this will carry out an import:

It’s a good step towards helping users get Google Docs into WordPress, but it’s not perfect. Until then, you’ll want to find a better way that doesn’t erode your time.
Why Embedding Google Drive Documents Into WordPress Is a Good Idea
In most circumstances, you’ll want to write WordPress content in a native editor (or your favorite page builder’s editor, of course). However, there are lots of reasons why you’d want to work within Google Drive, and embed that document within WordPress:
- You’re going to have more potential security for your file. We don’t mean in a malicious sense, as WordPress is stable and solid. In this case, we’re talking about the cloud-based storage of Google Drive. Having your file here means it’s backed up and safe.
- You can annotate your document like it’s a ‘living to-do list’. This means you can collaborate with others within the document, but also embed it into WordPress at the same time. It’s an efficient and speedy way to get your work online.
- Speaking of which, the collaborative aspects of Google Drive documents means multiple team members can work on it at the same time. With WordPress, you have restrictions on the number of team members within one post or page at a time (often one).
What’s more, you can preserve all of your formatting and styling from the Google Doc, without having to work within the WordPress code editors. The time you save here can go towards other important aspects of your site.
How to Embed Google Drive Documents Into WordPress Without a Plugin
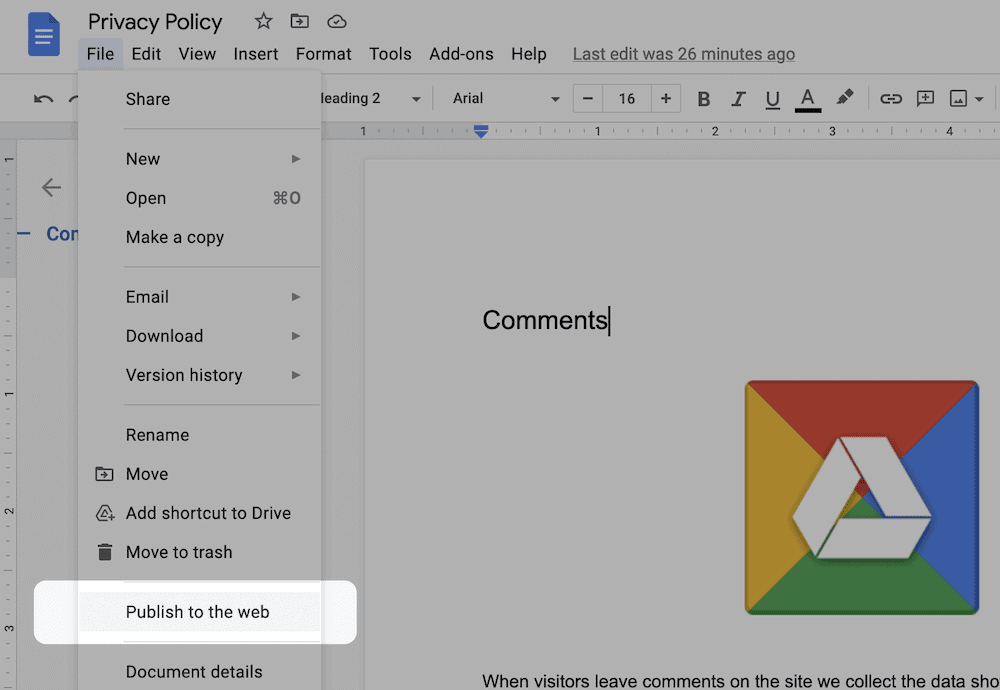
The good news is that you don’t need much in order to embed Google Drive documents into WordPress. In fact, everything you’ll need is under the File > Publish to the web menu in your Google document file:

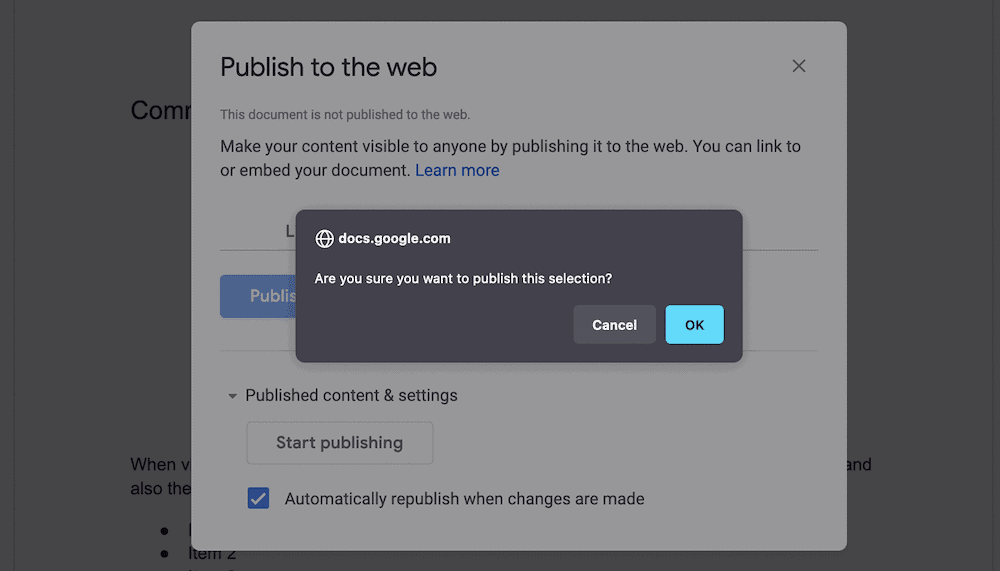
Clicking this will display a dialog that lets you choose between a link and an embed code. We will want the latter. If you click the Embed tab, then the Publish button, you’ll see a confirmation dialog:

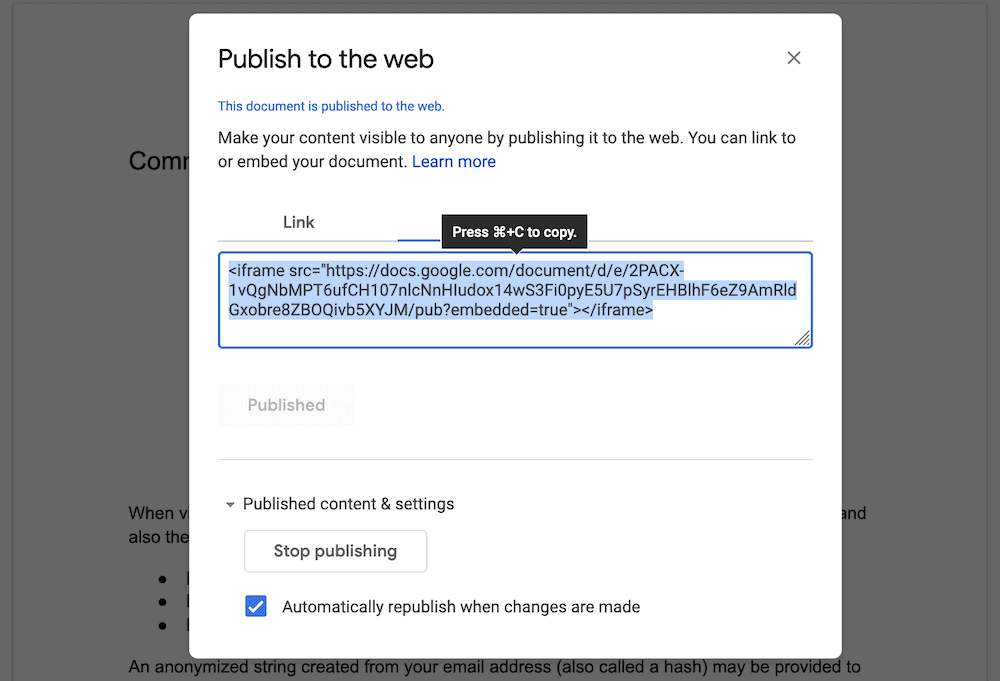
When you click to confirm, this will display a snippet of HTML that you’ll want to copy and paste into WordPress:

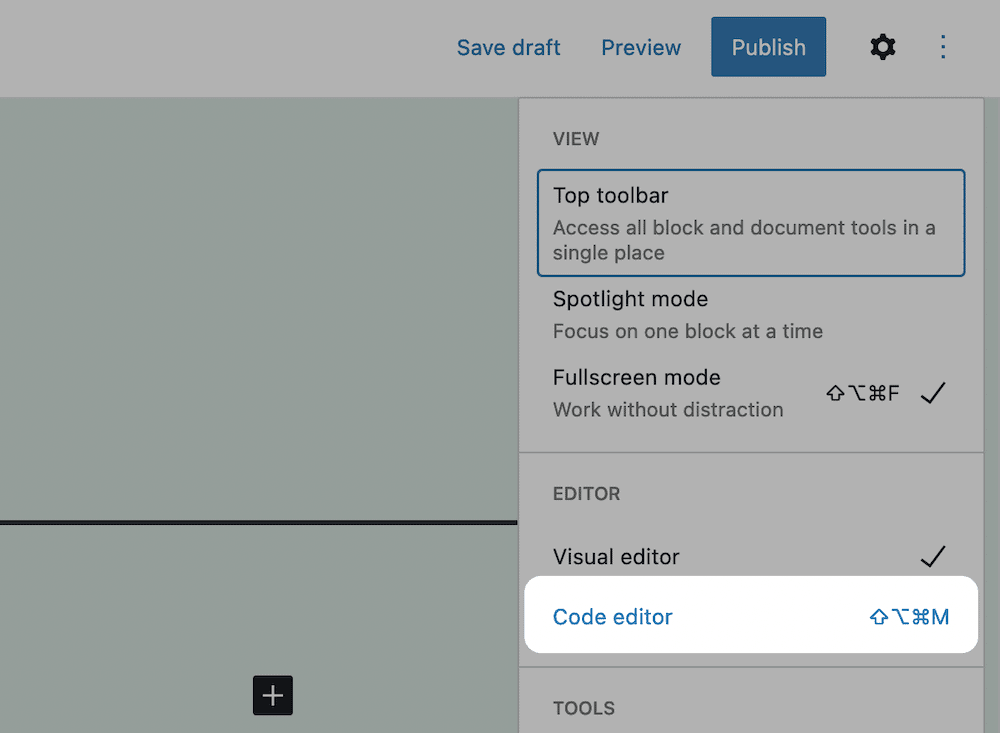
Over in your WordPress editor, you’ll want to access the Code editor from the More actions menu on the right-hand side:

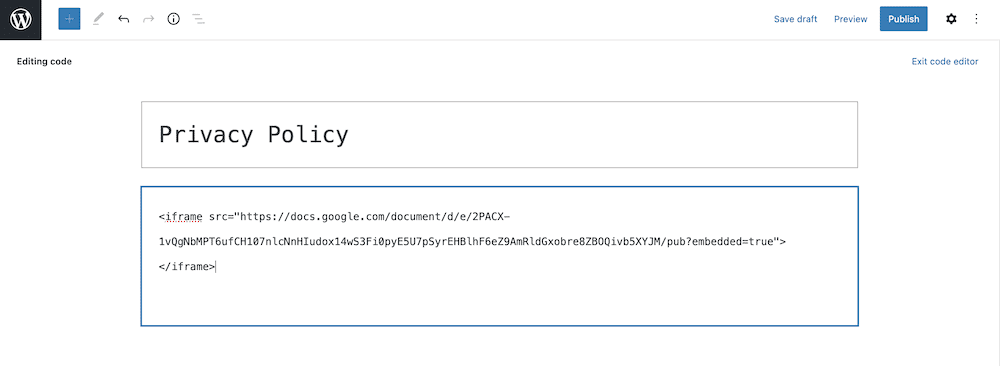
On this screen, find the right place for your embed, and paste the code in:

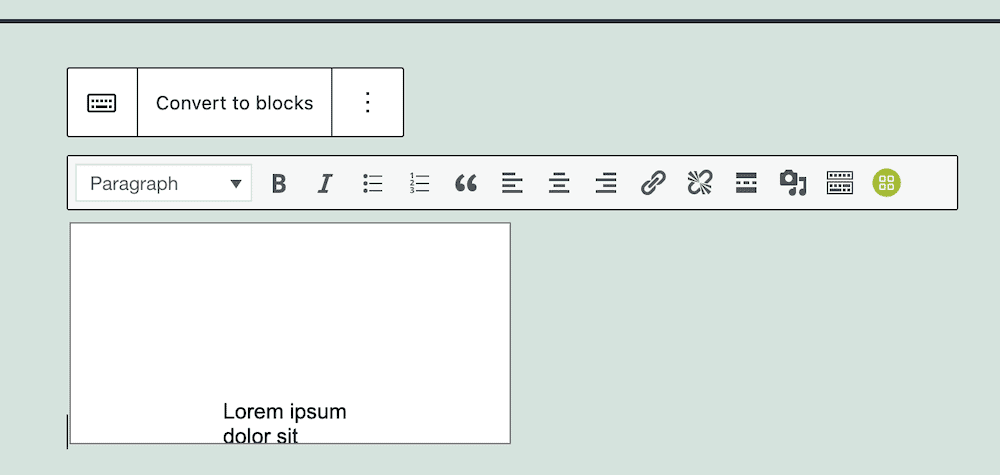
From here, exit the code editor using the link on the right-hand side, and you’ll see the embed. You’ll also note that the document uses a Classic Block, although you can use the Convert to Blocks button to do the necessary:

Still, there are a few drawbacks of this approach, despite how straightforward it is. Let’s discuss them now.
The Drawbacks of Embedding Google Drive Documents Without a Plugin
While the direct embed approach is okay, there are some caveats and aspects to note about the experience:
- You’re limited in how you can present your document. For most Docs, Sheets, and others, there’s no way to tailor the viewer to your needs without further code.
- The default formatting and styling of Google Drive documents means you’ll still need to work with settings to ‘homogenize’ your document.
- Further to the limitations of presenting your Google document, you also need to work with the code if you want to place it in a different part of the page. This can be a simple process, but has the potential to be a bump in the road when designing your page.
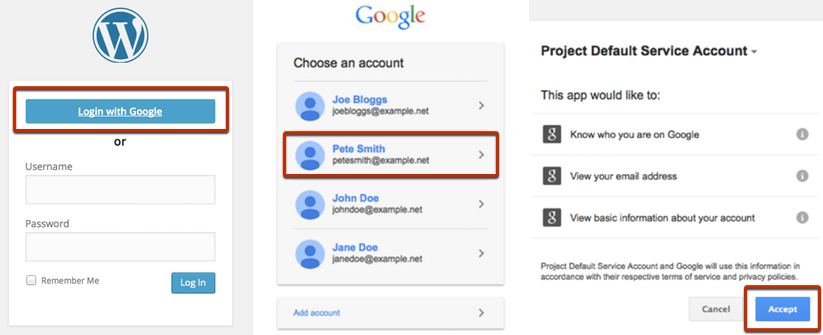
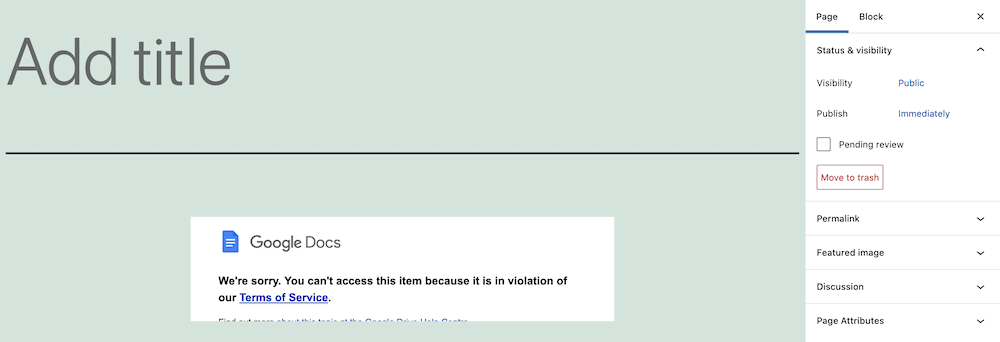
There’s also one more issue that could affect you in unforeseen ways. During our testing, we came across instances where we were denied the chance to embed the Google document. While the iFrame displayed fine, our content was replaced by a ‘Terms of Service’ notification:

Our research suggests that there’s a copyright filter of some sort that scans a document for any breaches. In our case, the text was from the WordPress Privacy Policy page, but the filter wouldn’t know that.
As such, it could be that depending on your document, you may not be able to embed the content regardless.
Introducing the Google Drive Embedder Plugin
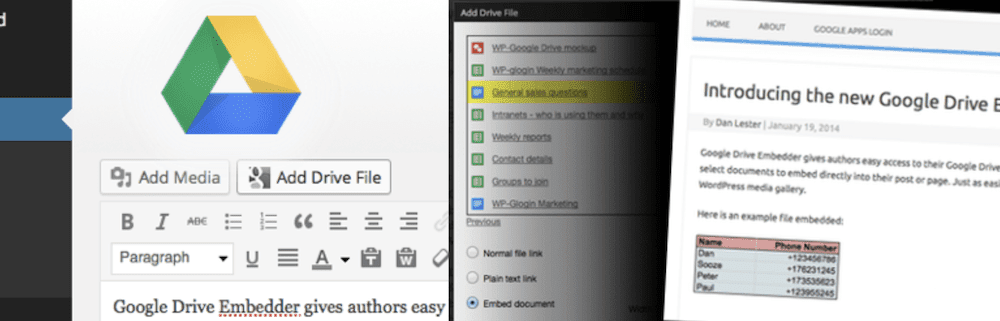
To enjoy a better experience when embedding Google Drive documents, you’ll want to turn to a dedicated solution. The Google Drive Embedder plugin is a unique solution to embed almost any Google Drive document on your site:

You can access your documents through a pop-up dialog box, and set up custom access. For example, you’re able to use a read-only interactive viewer to display documents, and also offer a link that leads to an editable version. What’s more, you can also offer these files for download too.
Although the plugin focuses on Google Drive embeds, it’s not the whole story. You can also display a number of other file types too. This means if you have Microsoft Word documents, ZIP files, videos, images, PDFs, and more, you have the ability to embed them all.
The good news is that the core plugin is free. However, there are more features available in the premium version. For example, you get a closer integration with Google Drive, with the ability to browse specific folders such as the Shared with Me and Starred folders. Speaking of which, you can also embed folders into your site too.
Regardless, the free version of the plugin is full-featured, and it’s simple to use. Let’s show you how to get up and running with the plugin next.
How to Embed Google Drive files in WordPress Using the Google Drive Embedder Plugin (In 3 Steps)
There are three steps between you and an embedded Google Drive document. Your first task is to set up two plugins within WordPress. We’ll look at both of them in turn, first.
1. Install and Activate the Google Apps Login Plugin
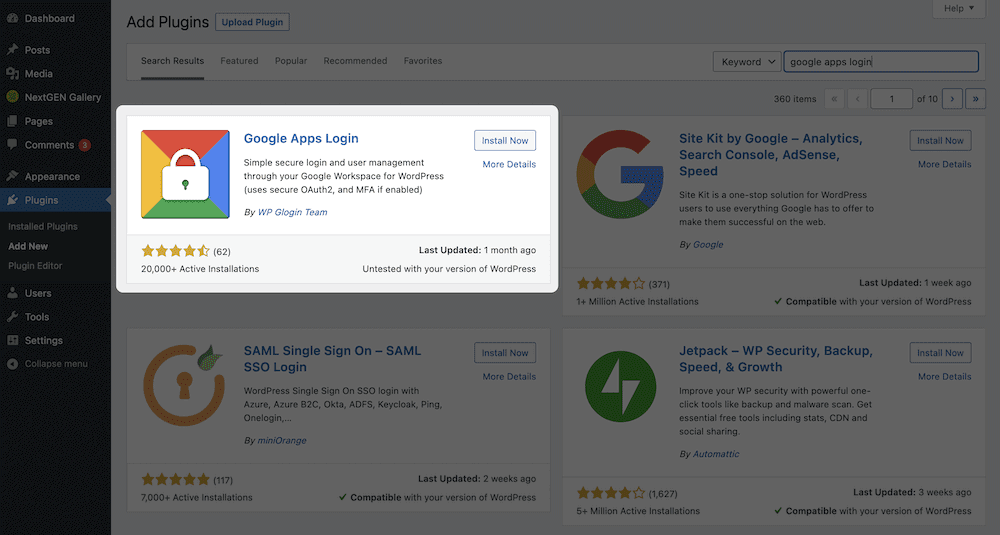
In order to use Google Drive Embedder, you’ll also need to install the Google Apps Login plugin:

It’s a crucial plugin to help existing users log into Google with secure authentication. What’s more, if you’re logged into Gmail, you won’t need to enter those details again to access files. As such, it’s required.
The process is straightforward, especially if you do so from the Plugins > Add New screen within WordPress:

Here, use the search bar to find the Google Apps Login plugin, and click the Install Now button:

After a few moments, you’ll see the button change to Activate. You can click this again, at which point you’ll come back to the main Plugins screen.
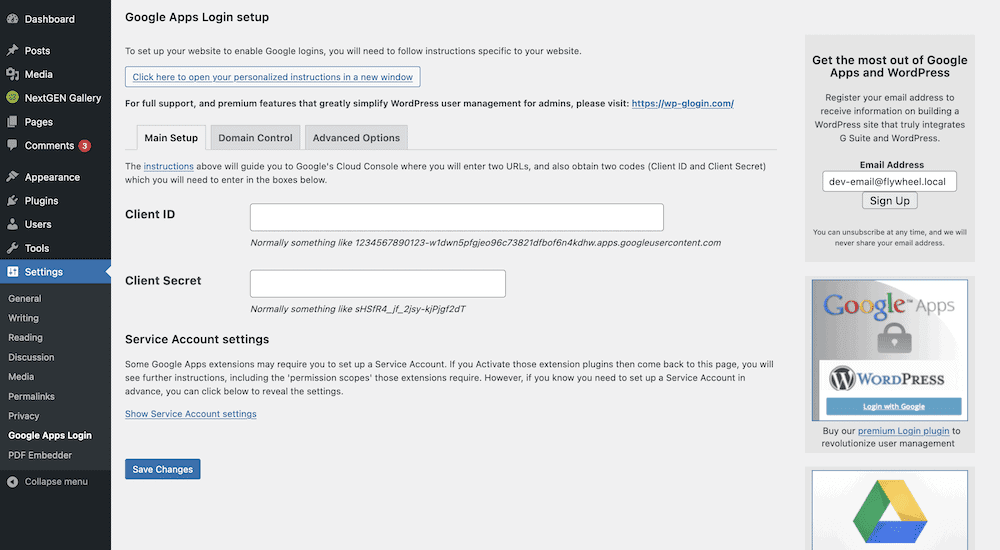
Before you move on, head to the Settings > Google Apps Login screen:

Before the plugin will work, there are some tasks to complete here. You have to link Google Drive to your WordPress account through a dedicated Client ID and Client Secret. The good news is that there’s a link to the full instructions at the top of the settings screen. As such, we won’t cover those details here.
When you’re ready, you can begin to install the Google Drive Embedder plugin.
2. Install and Activate the Google Drive Embedder Plugin
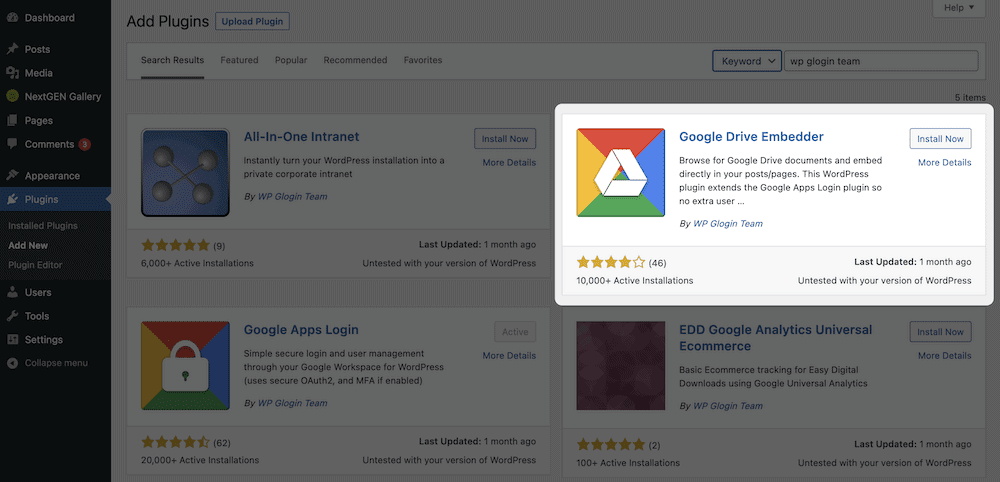
The process for this plugin is similar to Google Apps Login. The only difference is that you’ll search for Google Drive Embedder instead:

Again, click Install Now, then Activate, and WordPress will install the plugin on your system. With the free version of Google Drive Embedder, there is no further setup needed! However, if you upgrade to the premium version, you can find all of the settings under the Settings > Google Drive Embedder screen.
3. Embed Your Google Drive Documents Into WordPress
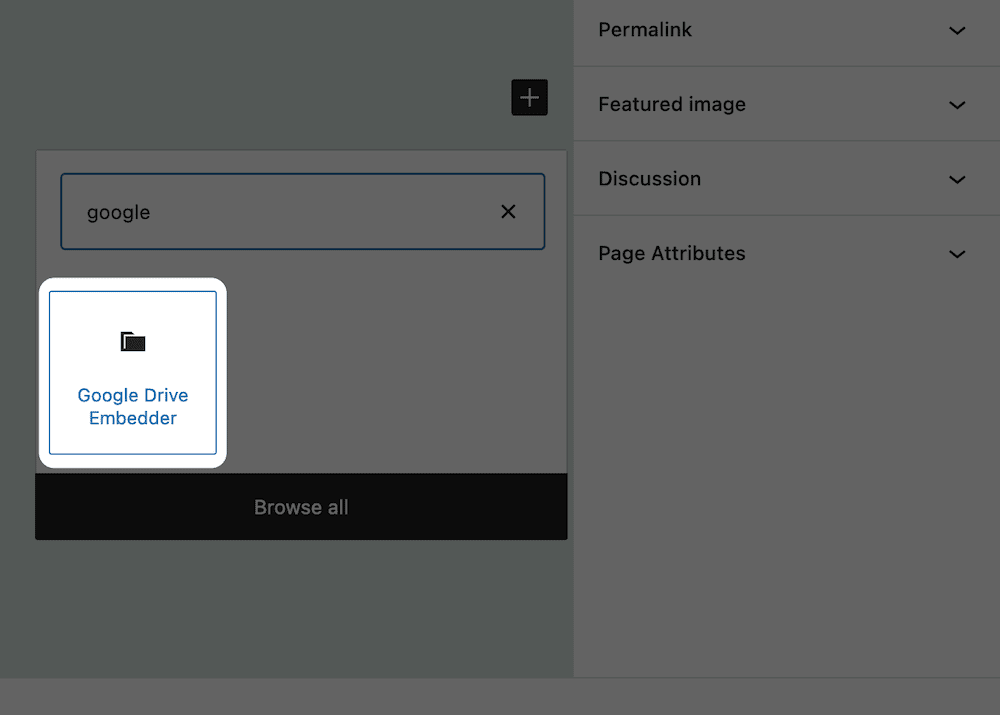
The final step is to embed your document in WordPress. To do this, head to any post or page, and look to add a new Block to your content. You’re looking for the Google Drive Embedder Block:

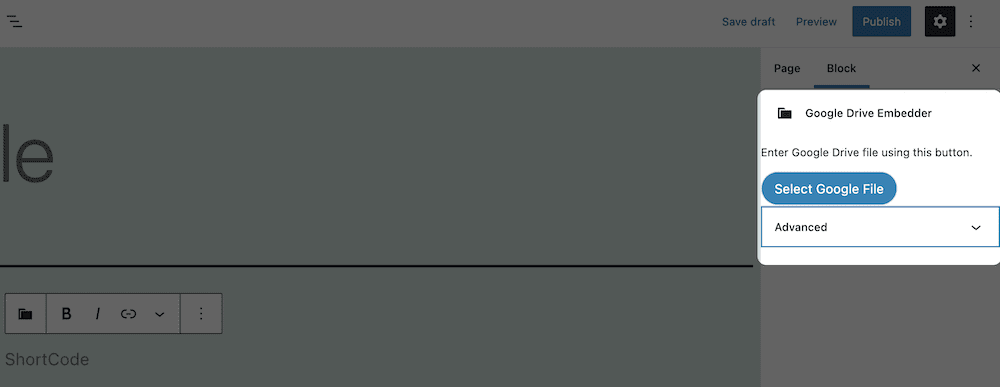
Once you add this to your layout, take a look at the Block settings menu in the right-hand sidebar. This will let you choose your Google Drive document:

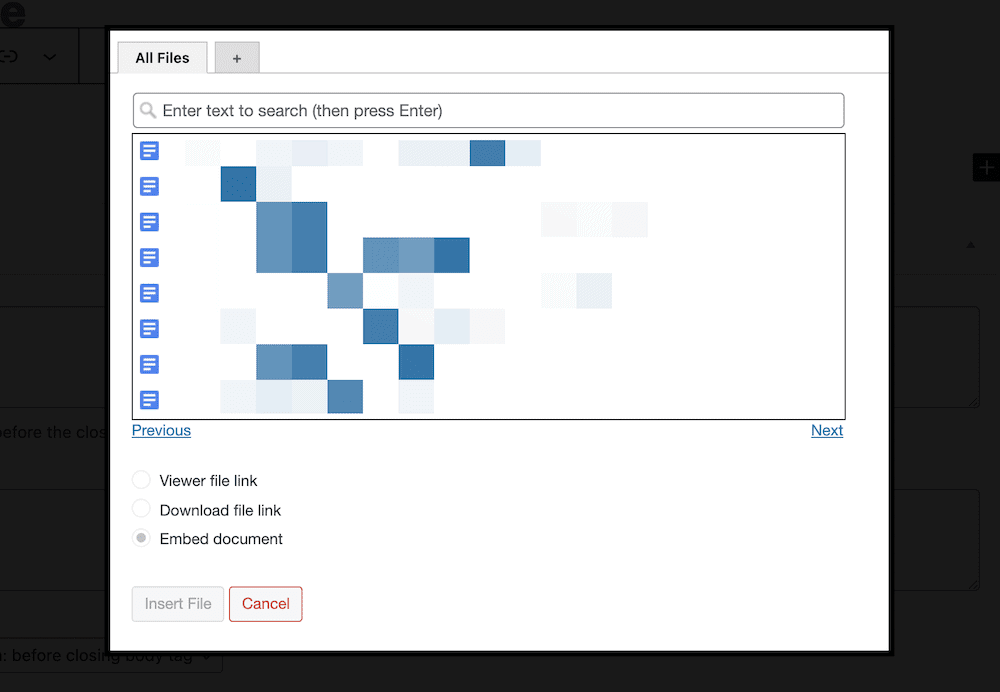
From here, you’ll see a dialog to help you choose your document:
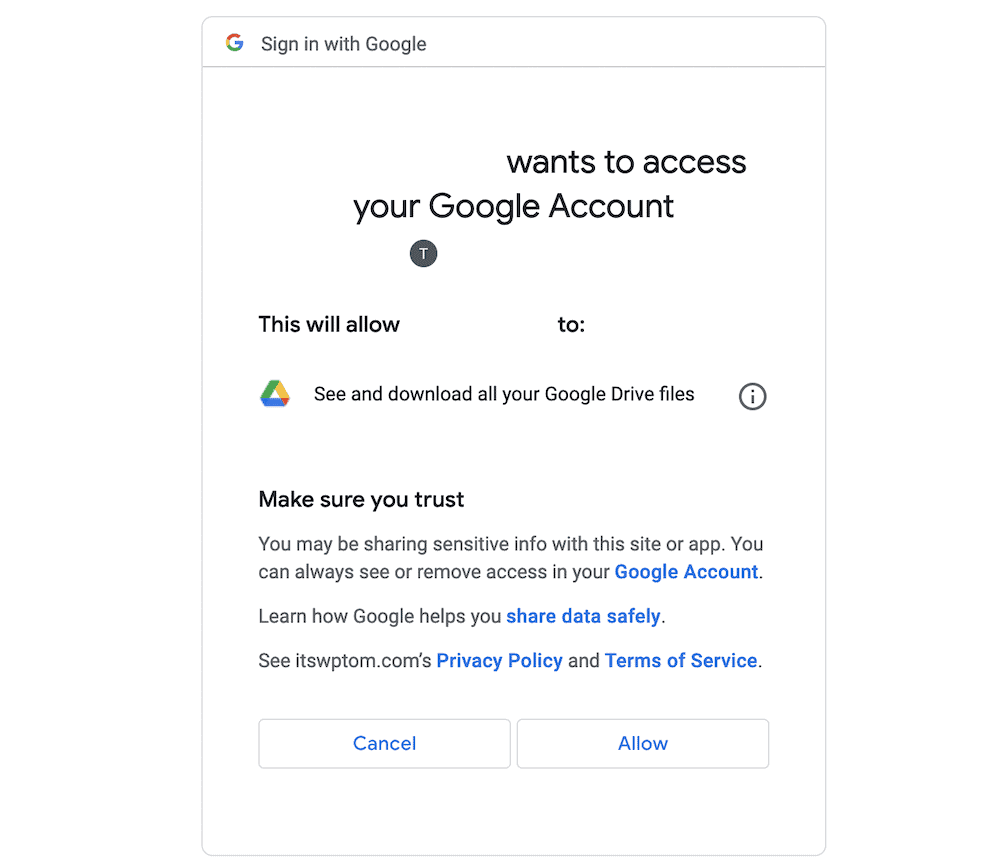
[IMAGE google-file-dialog]Note that the first time you access this, you may need to authenticate access with Google, although this process is similar to other authentication processes:

When you’ve carried this out, you’ll see a list of your Google Drive documents within the pop-up dialog:

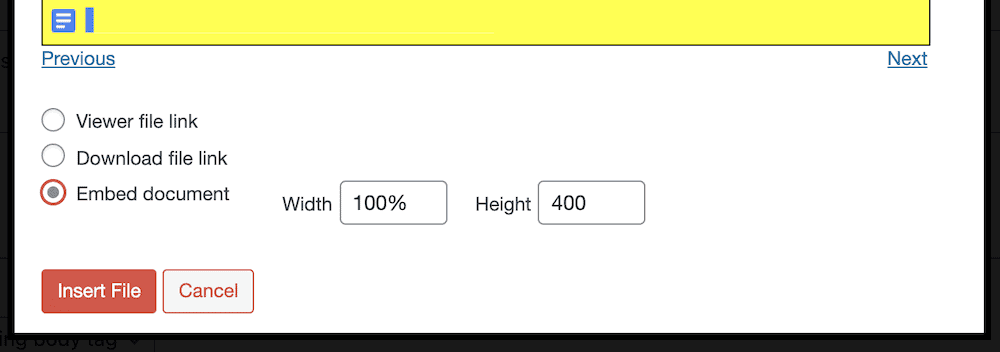
Once you choose your document, you get access to the three radio buttons underneath the selection dialog:

These are all intuitive and quick to use; the Embed document options let you set the width and height of the embed, while the Viewer file link enables you to open the file in a new window and display an icon. The Download file link radio button will let you set options for users to download your file if that document is not a native Google one.
Once you click the Insert File button, you’ll see the shortcode placeholder that’s on the screen update. If you preview the page from here, you’ll see how your embed looks. From this point, users will be able to interact with the document on the front end of your site.
Conclusion
Google offers a stellar suite of applications that let you create text documents, spreadsheets, and more. If you’re a WordPress site owner, it’s tempting to want to combine them both. Fortunately, this is well within the realm of possibility.
While you might not want to rely on the native embed functionality of Google Drive, you will want to employ a plugin such as Google Drive Embedder. This gives you a way to embed Google Drive documents almost anywhere on the page. What’s more, you get some customization options to make the viewer and experience your own.
Do you need to embed Google Drive documents, and will this plugin help you? Share your thoughts in the comments section below!